今天這篇介紹一些關於文字框調整內容的進階用法,像是如果想要文字顯示於特定的位置,我們可以用padding來客製化我們的文字位置。
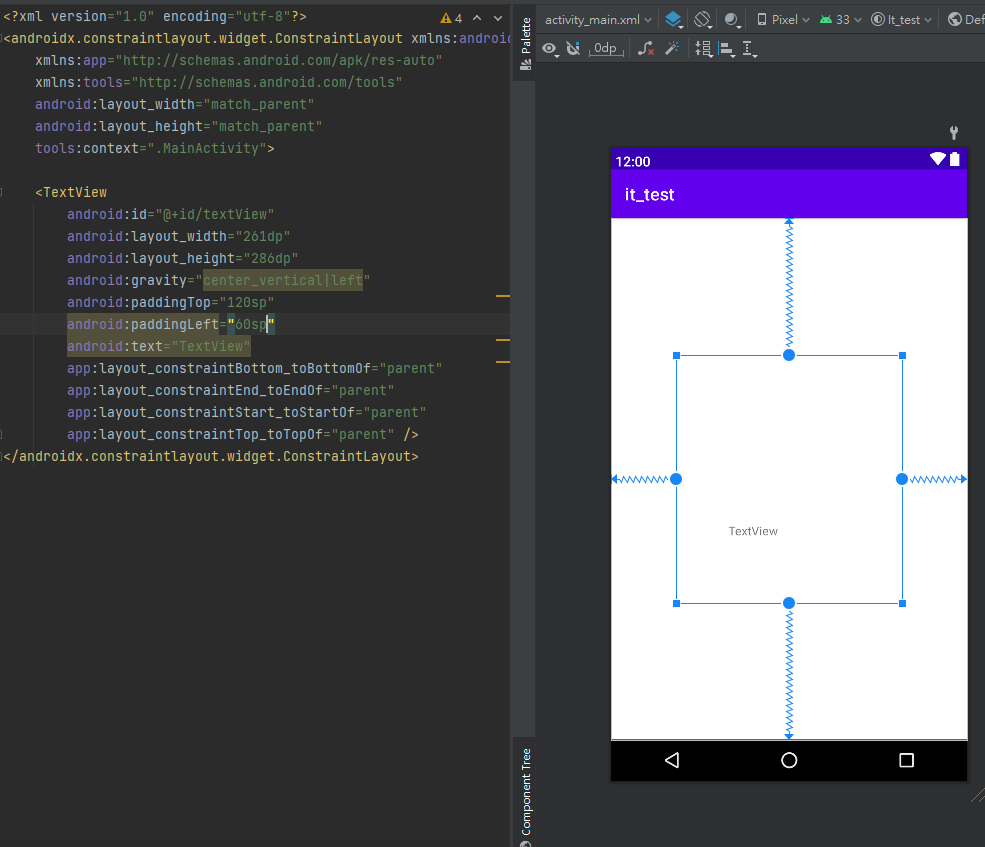
像這樣,我們可以指定文字在輸入框的任意位置:
還有其他不同的的padding可以調用,有興趣的話不妨試試看~~
接下來看看gravity屬性的其他額外用法。
gravity這個屬性的參數可以做疊加,只需要在參數的地方加入'|',例如:
上面提到的padding和gravity還可以一起用,例如:
android:gravity="bottom|right"
android:paddingBottom="10sp"
像這樣就代表先將文字移至右下的位置,在將文字往上移10sp。
那今天的介紹就到這裡,我們下篇文章見。
